創建UI配色方案的實用技巧(二)
1.限制顏色的數量
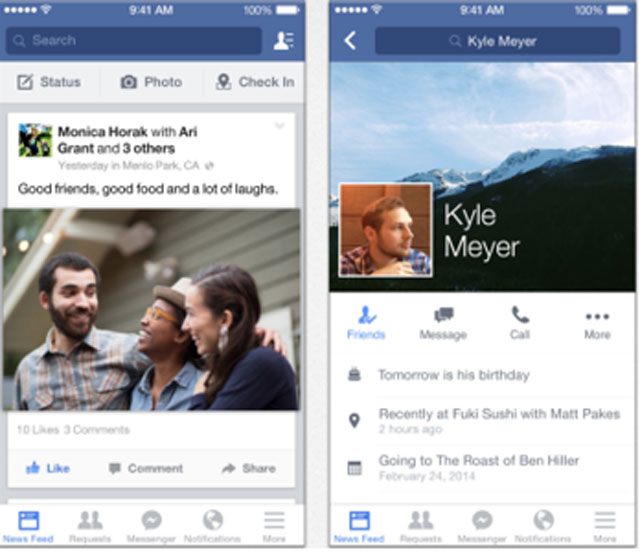
將色彩應用于設計并平衡顏色間的關系也很重要。一般來說,你使用的顏色越多,就越難達到它們間的平衡。這就是為什么會建議在一個配色方案中使用有限數量的顏色。對于一些移動應用產品,你可以用一種主色來創造一些令人驚艷的產品。訣竅是使用主色的明暗變化。你可以通過降低亮度和增加飽和度來創造更暗的顏色變化,而更明亮的顏色可以通過增加亮度和降低飽和度來產生。看一看iOS版的Facebook App應用。這款應用的主要顏色是藍色,在界面上使用藍色作為主色。Facebook使用了藍色的深淺變化顏色組合。

2.使用60%:30%:10%顏色比例規則
即使顏色數量很有限,也不易于創造出一個和諧的配色方案。許多設計師面臨著色彩比例的問題,這在之前的移動應用程序的UX/UI設計提示的文章中就說過,也許合理分配UI界面中的顏色比例并非易事。
希望一個簡單的顏色比例規則,即60%:30%:10%可以幫你創建一個適當的平衡。這項配色技術來自于室內設計行業。這條規則很容易把顏色平衡帶入到構圖畫面中。配色應該遵循60%-30%-10%的比例,按照這條規則,你將擁有60%的主色,30%的輔助顏色,10%的強調顏色。

3.不要忽略可訪問性的兩個基本規則在UI設計的重要性
在創建UI界面時,設計師的首要目標是確保每個用戶在使用產品時都有良好的的使用經驗。當所有用戶群體,包括有視覺障礙的人,都可以正常訪問設計時,就能很好實現可行性。負責配色的設計師必須熟悉WCAG 2.1規則(https://www.w3.org/TR/WCAG/),并將實踐融入到配色選擇中。可訪問性的兩個基本規則應該應用于每個UI設計中:
● 當出現在有色背景上時,文本應該是清晰的。元素之間應該有足夠的顏色對比,這樣視力較低的用戶就可以閱讀文本了。設計師可以使用一些專門的工具,比如Webaim對比檢查器來檢查顏色對比的可識別性。
● 不要只依靠顏色來傳達功能。運用文字說明與UI元素一起發生的事件,這將使界面也適合那些色盲用戶使用。

配色工具
為了補充我們創建配色方案的快速指南,我們還提供了一些配色工具,在7條用于創建UI配色方案的實用技巧(一)中也有詳細的介紹。它們可以簡化創建特定的UI配色方案的步驟。
Coolors.co(https://coolors.co/)
Coolors.co是一個便捷的配色工具。你所需要做的就是鎖定選定的顏色并按空格來生成調色板。或者,你可以上傳一個圖片,并從中制作一個調色板。該工具允許將顏色組合導出到不同的格式,比如SVG。

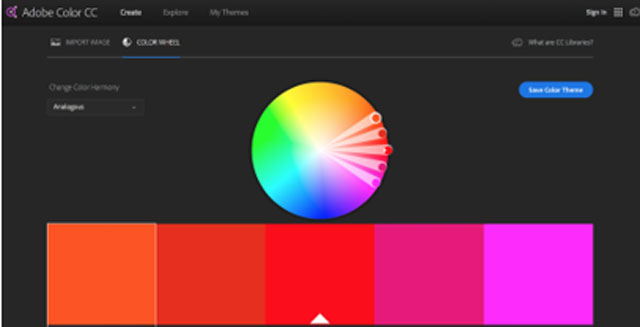
Adobe Color CC(https://color.adobe.com/zh/create/color-wheel/)
Adobe Color CC允許你使用一個色輪來創建一個配色方案。創建的方案可以導出到Adobe Photoshop中。它還提供了來自Adobe創意社區的數千種優秀的配色組合。

Paletton(http://paletton.com/)
Paletton類似于Adobe Color CC,關鍵的區別在于你不僅限于了5個色調。當你有了主色并且想要使用更多的配色時,這個特性就很方便了。
谷歌的MDL Color Customizer(https://getmdl.io/customize/index.html)
對于Android開發者來說,這是一個很好的工具。它允許用戶在Android應用上,靈活地組成主色及輔助顏色。

結語
顏色是UI設計的基石。在為UI界面配色時,請記住,沒有錯誤的顏色。最重要的是你如何合理使用它們。多花點時間來創建一個對你的產品最有效力的配色方案,并在UI界面中合理地應用它。
